To participate in Gotland Game Conference your team must:
- Apply to exhibit your project on the show floor
- Create a game listing on itch.io and…
- … add your game to the 2021 itch.io Showcase
- Deliver all necessary graphics, trailer, and your presentation to our FTP (during May)
- Present in front of the jury and participate on the virtual show floor during the GGC, 31st of May – 3rd of June
- Mon 13:00 – 16:00: Presentations (Zoom)
- Tue 13:00 – 16:00: Jury playtests on the showfloor
- Wed 13:00 – 16:00: Jury playtests on the showfloor
- Thu 13:00 – 16:00: Jury playtests on the showfloor
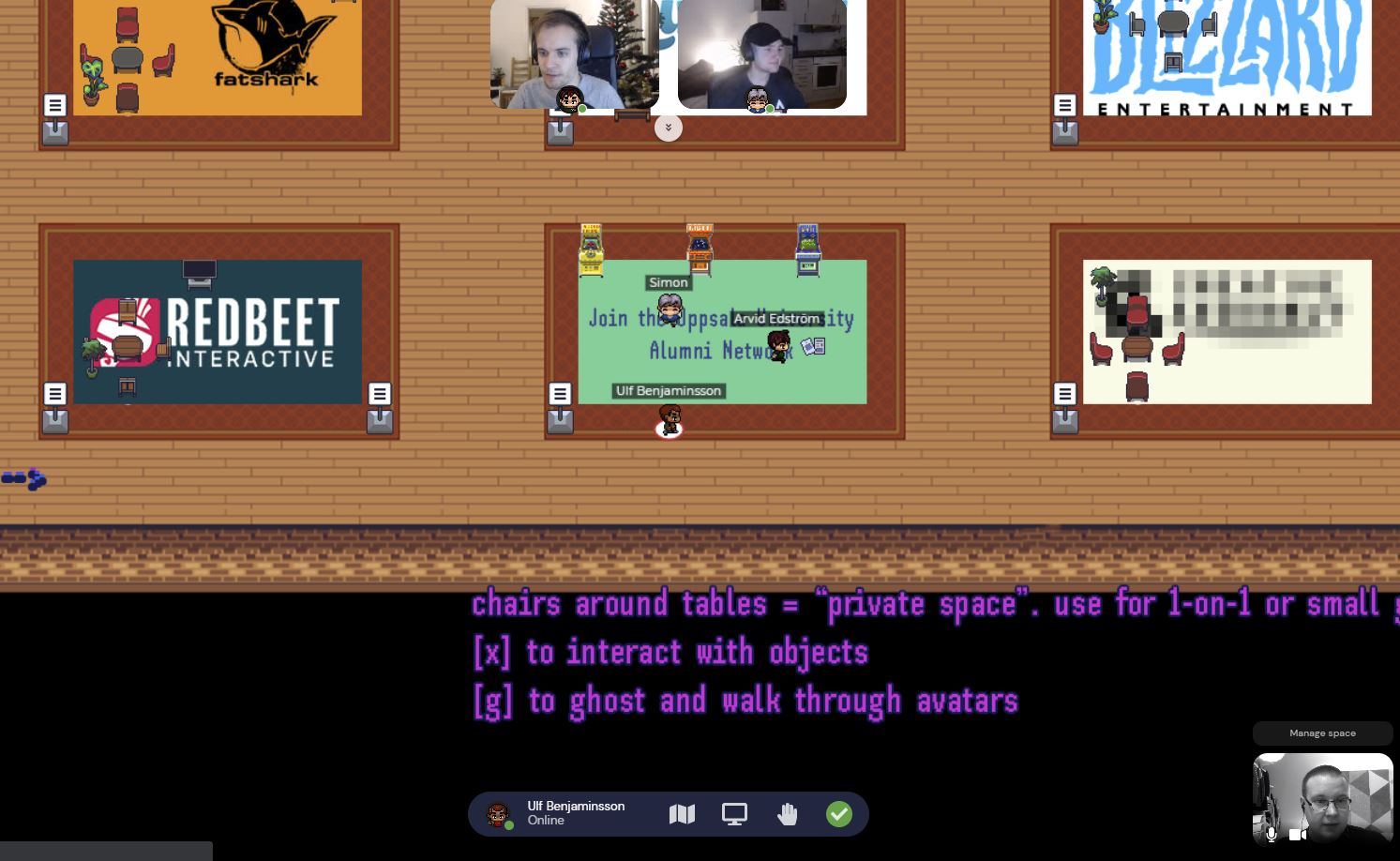
This year’s show floor will be hosted entirely in Gather Town. That means that your game should be playable in the browser1You can submit an offline build and still participate, but realistically you will get far fewer players, and far less feedback from the jury. It is a big ask to have people download arbitrary executables onto their personal machines.
You can host your game almost anywhere, but we recommend itch.io. By uploading your game onto itch.io you can add a feature rich presentation of your game to our public show case there. Itch will also provide you with a “Direct link” which will let us embed the game straight into our virtual arcade!
If you can not fit your game on itch, talk to Håkan about alternative hosting.
Playtesting in Gather.town on 28/5
We have scheduled several days for formal playtesting in gather.town:- 29/4, 12/5, 19/5, 21/5 and 28/5! Any team in any course can join! Make sure you have submitted your game at least a day before the playtest.2You only need to submit your game once. Submit again only if you need to update your game info, we always use the most recent submitted info. Email new embed URLs and new carpets to Ulf.

The show floor on gather.town is open to anyone and your games will remain available throughout the spring. Make sure that all your published builds are fit for public consumption!3They don’t need to be complete, but they need to be “clean” – no objectionable placeholder art, egregious copyright infringement etc. Make sure the game itself contains some instructions on controls and what the goals are.
GGC Preparation Timeline:
All times are Central European Summer Time, Sweden (GMT+2)
- 28/4 – 28/5 12:00: publish an itch.io game listing (1st draft). Make sure to submit your game listing to our public itch.io show case too.
- 28/4 – 28/5 12:00: Apply to show the game at the GGC by filling in the the GGC exhibitors form
- Remember to include your game embed link for play testing. If you don’t have a web build, submit a link to download your game.4ZIP, with a single folder containing your build, and a PDF with necessary documentation. Make sure the ZIP, folder, docs and game executable are properly named.
- 29/4 Open Playtest in Gather.town
- 13:00-13:30: About GGC 2021 (presentation)
- 13:30-14:30: Play testing
- 2 team member stays in the booth to support players and receive feedback. The rest of the team play test other groups’ games.
- 14:30-15:00: Debriefing. How is gather.town working? What have we learnt?
- 12/5 13:00: Vertical Slice Open Playtest in Gather.town
- 19/5 13:00: Arcade Course Open Playtest in Gather.town
- 21/5 13:00: Open Playtest in Gather.town
- 28/5 12:00: itch.io game listing complete5Eg: a external juror, knowing nothing about your course, team or game, should be able to look at your itch page and get everything they need to evaluate your project. Design goals, team composition, production time, controls, how to play etc
- The game MUST be submitted to the itch.io showcase
- You can keep updating the itch page even after submitting to the show case
- You can update the embed link at any time by mailing Ulf.
- 28/5 12:00: Trailer submitted
- 28/5 12:00: All graphics uploaded to the GGC asset FTP.6Make sure your contact person have received the FTP information and tried connecting to it before the deadline passes…
- 28/5 13:00: Open Playtest in Gather.town
- 29-30/5: Presentations (pre-recorded) are uploaded to the FTP.
- 31/5 13:00: Student presentations in front of jury (zoom)
- 1-3/6 13:00-16:00 Student representing on the show floor (gather.town)
Important considerations for web builds
Every new build uploaded on itch gets a new embed-url!
Whenever you update your game you must submit the new embed URL for us to put the new build on gather.town. Email embeds URLs and new carpets to Ulf.
You can serve the game from anywhere
If you can’t fit your build in Itch.io’s size limits, feel free to serve it from another host! Just make sure your host allows embedding in iframes (test it first, please). You still need a game listing on itch with the game available for download, and the game listing must be submitted to the GGC show case.
Put the controls and instructions in the game
Don’t force players to remember your key bindings. Don’t force players to tab out to look at a reference. Put all necessary information in the game. The start- and pause menus are good places to put quick-references.
Test your game in the three big browsers
Chrome and Safari will be the most common browser among players. Firefox can, in some cases, provide better WebGL-performance. Make sure you test your own game in each browser so that you a) know that it works, and b) can give players advice if one of the browsers happen to run your game massively better.
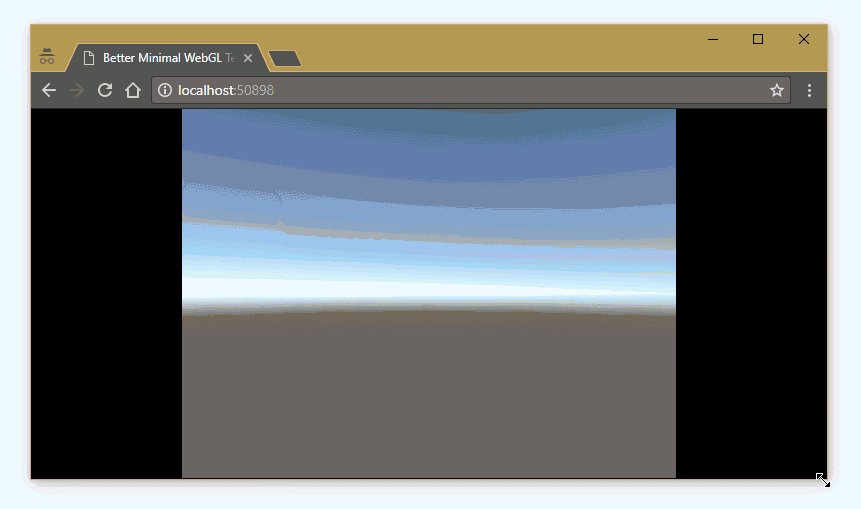
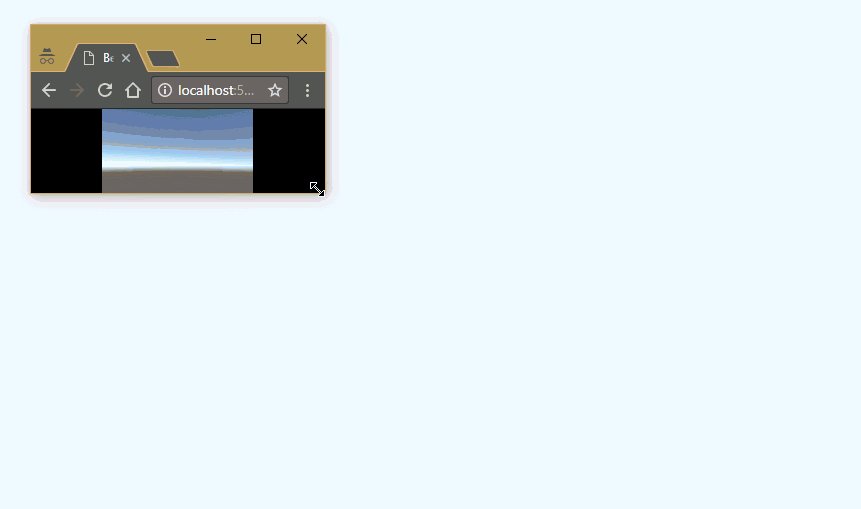
Use responsive embedding

Your game must function in non-fullscreen mode. The browser window and website content will take some space away from your canvas / viewport. Therefore:
– Make sure your game is embedded with a responsive viewport7meaning that it resizes with the browser window, do not fix the size of the canvas.
– Unity projects can use the Minimal WebGL Template
– You have to test your embed in gather.town, using different screen resolutions, browsers and window sizes!
Avoid high resolutions, and don’t force the resolution
A WebGL renderer will struggle with high fill rates. Stay below 1080p and use the lowest pixelRatio you can get away with8~1.5-1.75 can be good enough. Most users won’t notice the visual difference of tweaking pixel ratio in an animated scene, but they will notice the performance difference.. Turn off anti-aliasing, avoid post-processing9or make these optional. Make sure that all your images are minimized and batch them into sprite sheets.
Allow the player to pause and exit the game
Your game should lock the mouse pointer to the game viewport. But it must also give the mouse back so the player can return to their browser.
Recommendation: use ESC and/or Q to
1) pause the game,
2) open the menu10with: volume controls, game controls, mouse sensitivity, gfx / perf settings, quit,
3) release the mouse pointer.
Provide adjustable mouse sensitivity
Your Razer Deathadder V2 resolves 20 000 dpi, whereas the popular Microsoft Modern Mouse resolves ~1 000 dpi. If the game controls are only tested with your mouse the game becomes unplayable for others. Make sure that your game can be played on reasonable equipment by providing options (and testing!).
Hints and tips specific to Unity WebGL
- Specify the Crunch texture compression format for all your compressed textures in the Texture Importer.
- Don’t publish development builds; they are not compressed or minified, and so have much larger file sizes.
- Disable exceptions in your release builds [Player settings -> Publishing Settings -> Enable Exceptions to None]
- Strip Engine Code to remove unused code [Player settings -> Other Settings -> enable Strip Engine Code].
- Take care when using third-party managed dlls, as they might include a lot of dependencies and can significantly increase your code size.
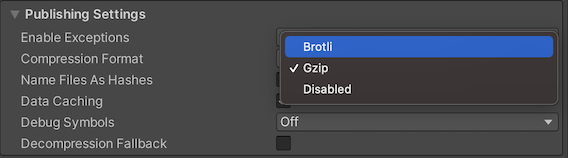
When you make a release build, Unity compresses the build output files according to the Compression Format in the WebGL Player settings;

See documentation on Deploying compressed builds for more info on these options, and on how to publish builds with them.
AssetBundles
Since all your Asset data needs to be pre-downloaded before your game starts, you should consider moving Assets out of your main data files and into AssetBundles. That way, you can create a small loader Scene for your content which loads quickly. It then dynamically loads Assets on-demand as the user proceeds through your game.